

- Word counter google slides how to#
- Word counter google slides for android#
- Word counter google slides code#
- Word counter google slides download#
- Word counter google slides mac#
With “Text” selected, tap on the “ S” icon.

Word counter google slides for android#
The steps to apply strikethrough on the Google Docs app is the same for Android and iOS devices.

Word counter google slides how to#
How to strikethrough on Google Docs app (Android and iOS)
Word counter google slides mac#
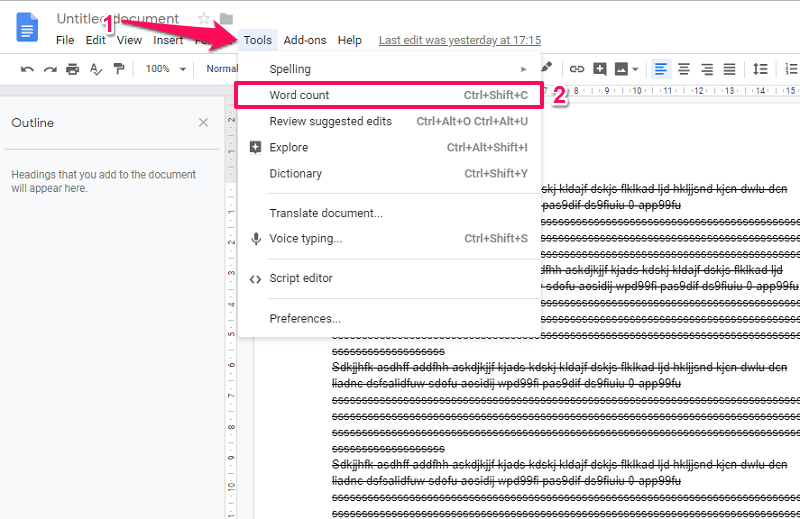
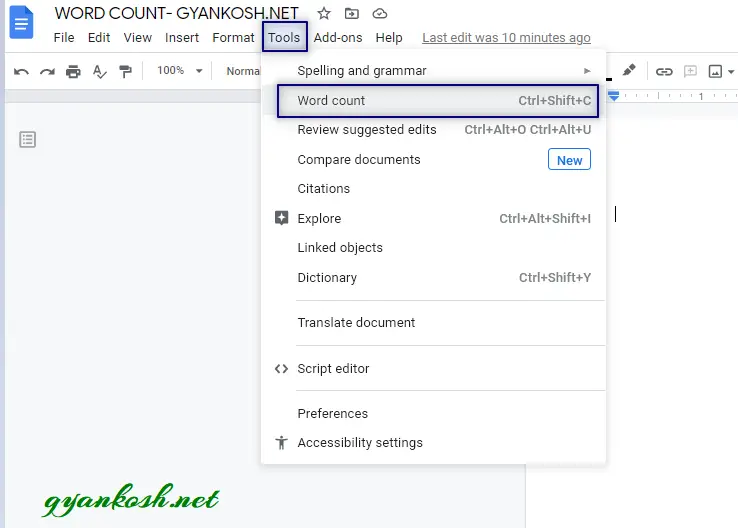
Hold down Command + Shift + X for a Mac computer. Hold down Alt + Shift + 5 for a Windows computer. On Windows, hold down the following keys: Alt + Shift + 5.Select the text you want to strikethrough (click and drag from the beginning of where you want to strikethrough to the end of your selection).Open the Google Docs app in your browser.Quick steps to strikethrough text via keyboard shortcut The selected text will now have a line through it. The selected text will now have the strikethrough effect applied.In the submenu that appears, click Strikethrough, indicated with S.With the text selected, click the Format menu at the top of the page, and then click Text. With the text still highlighted, navigate to the toolbar at the top of the page.Select the text you want to strikethrough: Click and drag your cursor from the beginning of where you want to strikethrough to the end of your selection.Ĭlick, hold, and drag your cursor from the beginning to the end of the text you want to strikethrough.Source: All desktop screenshots are from the author’s personal account. Start a new document or select an existing document to edit. Start a new document or open a recent document you wish to edit.Open Google Docs by navigating to in your browser.Quick steps to strikethrough text via the Format menu There are two easy ways to apply strikethrough formatting in Google Docs when you’re working within your computer’s web browser: through the Format menu or a keyboard shortcut. Add a new content script that calculates the reading time to any of your favorite blogs or documentation sites.How to strikethrough on Google Docs on a web browser.

Add another match pattern in the manifest.json to support other chrome developer pages, like for example, the Chrome DevTools or Workbox.It should look like this: Extension Welcome page with the Reading time extension # 🎯 Potential enhancementsīased on what you’ve learned today, try to implement any of the following: Welcome to the Chrome Extension documentation.Here are a few pages you can open to see how long each article will take to read. # Open an extension or Chrome Web Store documentation To load an unpacked extension in developer mode, follow the steps in Development Basics. Verify that the file structure of your project looks like the following: # Load your extension locally Nullish coalescing returns the if the is null or undefined.Optional chaining used to access an object property that may be undefined or null.The Classlist property used to add CSS class names to the element class attribute.InsertAdjacentElement() used to insert the reading time node after the element.Regular expressions used to count only the words inside the element.
Word counter google slides code#
💡 Interesting JavaScript used in this code insertAdjacentElement ( "afterend", badge ) querySelector ( "h1" ) Ĭonst date = article. Create a manifest.json file in the root of the project and add the following code: min read ` Ĭonst heading = article. It holds important information about the extension. The manifest JSON file is the only required file. # Step 1: Add information about the extension
Word counter google slides download#
If you prefer, you can download the complete source code from GitHub. To start, create a new directory called reading-time to hold the extension's files. We recommend checking out Development Basics for an introduction to the extension development workflow. This guide assumes that you have basic web development experience. How to inject code into pages using content scripts.In this guide, we’re going to explain the following concepts: Reading time extension on the extension's Welcome page. This tutorial builds an extension that adds the expected reading time to any Chrome extension and Chrome Web Store documentation page.


 0 kommentar(er)
0 kommentar(er)
